2022-12-15 更新 359 阅读
之前做lonesome主题的时候,用的是zoom.js,当时用的时候觉得还不错,具体呈现方式为本文中第一种显示方式。用的时间长了后,发现这个zoom.js有点问题,估计是我部署的问题。
在一篇文章内图片过多而在点击浏览的时候,浏览器会卡死,所以我在chopstack上一直没用zoom.js灯箱。今天发现了这一款灯箱,推荐给大伙试一试。这款灯箱的名字叫做:ViewImage.js。
第一种显示方式
这是一张图 点击前面的文字试一试。这种方式并不会直接加载原图,只有在点击前面的字显示大图的时候才会加载原图,我是用火狐浏览器网络检测测试的,你们也可以来测试一下。
第二种种显示方式
下方小图为缩略图,点击图片进去为原图。这种方式可以拿来做相册使用比较好。之前用zoom.js灯箱处理这种问题的时候我觉得挺棘手,至少在我这种小白眼睛里确实比较棘手。还好找到了此方法。这才真正的用到本主题上。
[photos] https://i.ithe.cn/images/slt.png,bingImg https://i.ithe.cn/images/slt.png,bingImg https://i.ithe.cn/images/slt.png,bingImg [/photos]本主题相册html结构
<!--三张图片一列,a标签里放原图链接,img标签里放缩略图-->
<ul class="album-img gallery-3">
<li>
<a href="原图链接"><img src="缩略图链接(可以使用oss图片规则)" alt="bingImg"></a>
</li>
<li>
<a href="原图链接"><img src="缩略图链接(可以使用oss图片规则)" alt="bingImg1"></a>
</li>
<li>
<a href="原图链接"><img src="缩略图链接(可以使用oss图片规则)" alt="bingImg2"></a>
</li>
</ul>
<!--两张图片一列,a标签里放原图链接,img标签里放缩略图-->
<ul class="album-img gallery-2">
<li>
<a href="原图链接"><img src="缩略图链接(可以使用oss图片规则)" alt="bingImg3"></a>
</li>
<li>
<a href="原图链接"><img src="缩略图链接(可以使用oss图片规则)" alt="bingImg4"></a>
</li>
</ul>第二种方式最适合用来做相册了,原图尺寸太大,又不甘于压缩图片质量,那就让缩略图显示出来,需要看什么图就点击了再看。
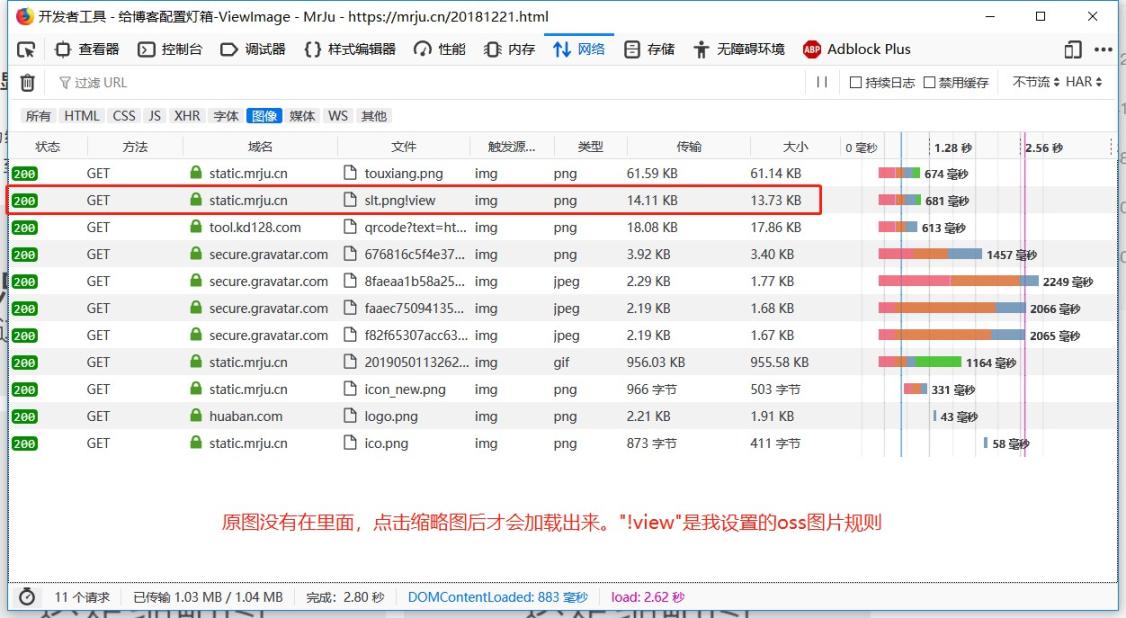
利用火狐浏览器查看

火狐浏览器里并没有加载原图,只加载了这个缩略图。带!view后缀的是我提前设置好的oss图片规则,直接利用图片规则来自动生成缩略图。
以上两种种显示方式均来自ViewImage.js。大家可以试一试,很不错的一个灯箱。具体怎么部署的,看下方链接,这里就不多说了。大神的教程很清楚了,我只是来推荐的。
评论已关闭